-
[ASP.Net Core] Synology Nas Docker에 ASP.Net Core 게시하기Microsoft .NET/ASP.Net & ASP.Net Core 2020. 1. 29. 19:02
준비물 : SynologyNas, putty, VisualStudio
1. ASP.Net Core 프로젝트 생성 [설정값 : ASP.NetCore 2.0, MVC, docker:Linux]
2. Dockerfile 값 변경
3. 프로젝트 게시
4. Synology Nas에 게시된 파일 업로드 및 Docker 설치
5. putty를 사용하여 SynologyNas에 설치
1. ASP.Net Core 프로젝트 생성 [설정값 : ASP.NetCore 2.0, MVC, docker:Linux]



2. Dockerfile 값 변경


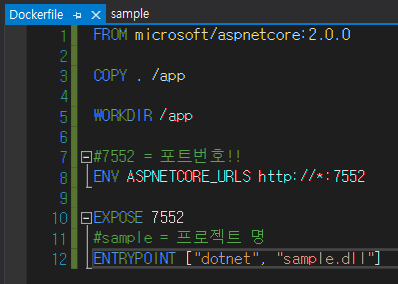
기존 Dockerfile의 내용을 모두 삭제하고 아래 내용으로 변경합니다. 
FROM microsoft/aspnetcore:2.0.0
COPY . /app
WORKDIR /app
#7552 = 포트번호!!
ENV ASPNETCORE_URLS http://*:7552
EXPOSE 7552
#sample = 프로젝트 명
ENTRYPOINT ["dotnet", "sample.dll"]
3. 프로젝트 게시

프로젝트 우클릭 - 게시 
IIS, FTP, 웹 배포 프로필 만들기 
대상 위치(게시 파일을 저장할 위치) 설정 
대상 프레임워크는 asp.net core 버전을 선택하고 저장 
게시 버튼을 누르면 지정한 폴더에 파일이 생성됩니다.
4. Synology Nas에 게시된 파일 업로드
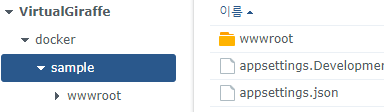
게시 후 생성된 파일을 nas의 docker 폴더에 프로젝트명으로 된 폴더를 생성 후 넣어줍니다.

이런 식으로 넣으면 됩니다. * 프로젝트 폴더의 "Dockerfile"파일도 해당 폴더로 복사합니다.
5. putty를 사용하여 SynologyNas에 설치

Nas 주소 및 접속 port를 입력하여 접속합니다. 
위와 같이 입력하면 docker에 서비스가 생성되며 완료됩니다. 'Microsoft .NET > ASP.Net & ASP.Net Core' 카테고리의 다른 글
[ASP.Net Core API] API 주소 설정 (0) 2020.09.17 [ASP.Net Core API] 프로젝트 생성 및 기본 세팅 (0) 2020.09.16 [ASP.Net Core API] REST API와 RESTful 및 CRUD개념 (0) 2020.09.16 [ASP.Net Core - API] Swagger remarks입력 (0) 2020.03.16 [ASP.Net Core / Blazor] Swagger 연동 (0) 2020.03.16